WordPressで、プラグインなしで右クリックや保存・コピペ・ドラッグ&ドロップを禁止する方法を紹介します。
プラグインを使う方法は色んなページで解説されていたのですが、
プラグイン以外で設定する方法は情報が少なかったのでこちらにまとめておきます。
このページでは、
- ブログ全体(文字も画像もすべて)の右クリック・コピペ・保存・ドラッグ&ドロップ禁止
- 画像だけを右クリック・コピペ・保存・ドラッグ&ドロップ禁止
この2つの方法を解説します。
Contents
プラグインを使わない理由
プラグインってお手軽に機能を追加できるので、便利ですよね。
ですが、プラグインを使うとサイトが重くなることがあります。
また、プラグインをインストールした後の設定が少し手間だったりしますよね。
コードを書き加えるだけで済むのであれば、サイトへの負荷を最小限に抑えることもできます。
- プラグインを使うとサイトが重くなる
- プラグインの設定をしなくていい
- 今回紹介する方法のほうが一番シンプルで簡単
という理由で、私はこちらの方法をおすすめします。
それでは、解説していきます!
ブログ全体(文字・画像すべて)の右クリック・コピペ・保存・ドラッグ&ドロップを禁止する

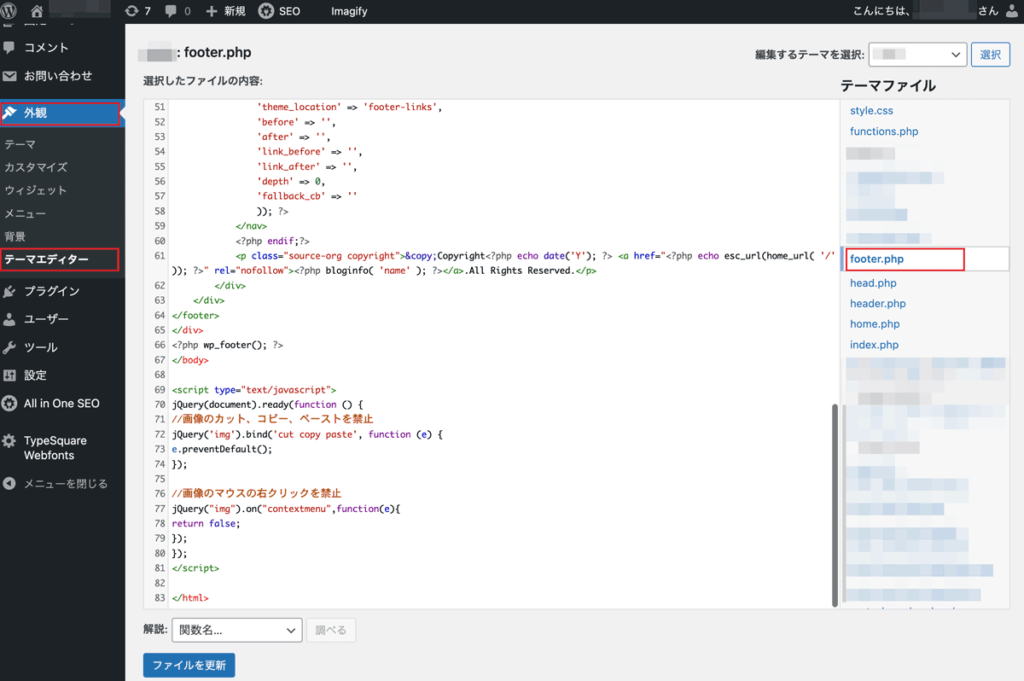
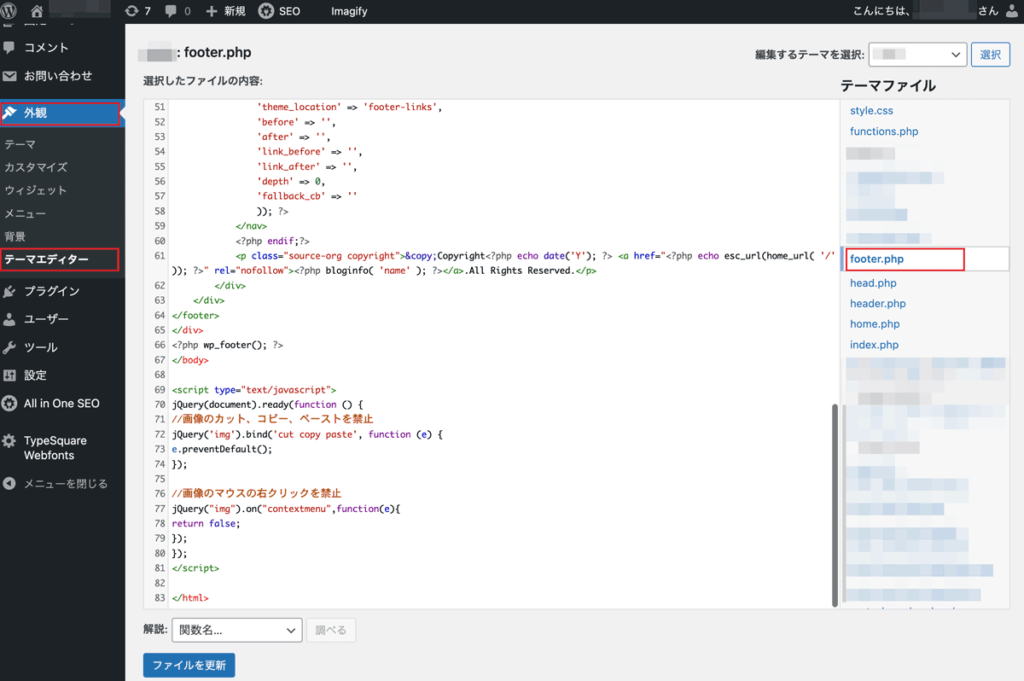
まず、Wordpressのダッシュボードから、
外観 > テーマエディター > (右側のテーマファイル)footer.php
に移動します。
そして、一番下までスクロールすると
</body>
</html>
この2つが並んでいるかと思います。
</body> と </html> の間に、以下のコードを貼り付けます。
<script type="text/javascript">
jQuery(document).ready(function () {
//サイト全体のカット・コピー・ペーストを禁止
jQuery('body').bind('cut copy paste', function (e) {
e.preventDefault();
});
//サイト全体のマウスの右クリックを禁止
jQuery('body').on('contextmenu',function(e){
return false;
});
//サイト全体のドラッグ・ドロップを禁止
jQuery('p,a,span,h1,img').attr('onmousedown', 'return false');
jQuery('p,a,span,h1,img').attr('onselectstart', 'return false');
jQuery('p,a,span,h1,img').attr('oncontextmenu', 'return false');
});
</script>入れたら、下にある「ファイルを更新」ボタンを押します
以上です!
すごい簡単ですよね♪
( ドラッグ・ドロップ禁止のセレクタをbodyにすると検索窓に入力できなくなった&
.not(‘input’)で除外できなかったので、’p,a,span,h1,img’ になっています)
次は、画像だけを右クリック・コピペ・保存禁止したい人向けに解説します。
画像だけを右クリック・コピペ・保存・ドラッグ&ドロップを禁止する

WordPressのダッシュボードから、
外観 > テーマエディター > (右側のテーマファイル)footer.php
に移動します。
そして、一番下までスクロールすると
</body>
</html>
この2つが並んでいるかと思います。
この </body> と </html> の間に、以下のコードを貼り付けます。
<script type="text/javascript">
jQuery(document).ready(function () {
//画像のカット・コピー・ペーストを禁止
jQuery('img').bind('cut copy paste', function (e) {
e.preventDefault();
});
//画像のマウスの右クリックを禁止
jQuery('img').on('contextmenu',function(e){
return false;
});
//画像のドラッグ・ドロップを禁止
jQuery('img').attr('onmousedown', 'return false');
jQuery('img').attr('onselectstart', 'return false');
jQuery('img').attr('oncontextmenu', 'return false');
});
</script>コードを入れたら、下にある「ファイルを更新」ボタンを押します
以上です!
簡単すぎ!
プラグイン入れても後から設定したりしないといけないですが、
この方法はコードを入れるだけでできちゃうのでおすすめです。
※ 設定に関する質問などは受けておりませんのでご了承ください。