WordPressのサイドバーのプロフィール欄に、シンプルなSNSアイコンを表示させたいと思って調べてみたけど、カラフルで凝ったデザインのものばかりだったので、超シンプルアイコンを表示させる方法をメモ。
ブログで設定している文字色のままのアイコンで良いなら、HTML+プラグインだけで実装可能。
色を変えたければCSSを追加すれば良いです。
必要なのは、FontAwesomeのプラグインのインストール。
WordPressのプラグインから、FontAwesomeを検索してインストールして、有効化をポチッとしてください。

これだけ!
あとは、アイコンを表示させたいところにHTMLのコードを入れるだけ。
色やサイズを変えたいときは、CSSに情報を入れましょう。
今回は、ワードプレスのサイドバーに表示させる方法を説明します。

外観>カスタマイズ から、編集するウィジェットに行きます。
カスタムHTMLを追加します。
そこに、以下のタグを入力。
<p><center>\ Follow Me! /</p><p>
<a href="https://twitter.com/" target="blank"><i class="fa-brands fa-twitter"></i></a>
<a href="https://www.instagram.com/" target="blank"><i class="fa-brands fa-instagram"></i></a>
<a href="https://www.facebook.com/" target="blank"><i class="fa-brands fa-facebook"></i></a>
<a href="https://www.pinterest.com/" target="blank"><i class="fa-brands fa-pinterest"></i></a>
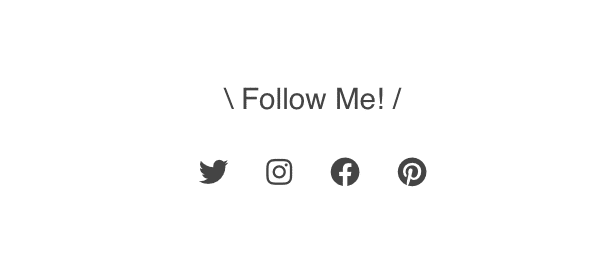
</center></p>このように入れると、こんな感じに表示されます。

シンプルでいい感じ!
CSSでアイコンの間隔を調整することもできますが、ちょっとだけなのでアイコンの間に全角スペースを入れています。
私は色もサイズもこのままで良かったのでこのまま、CSSなどは追記せずに設定しました。
アドレスの部分はそれぞれ自分のidを追記してください。
文字などはお好きに変更してください。
今回実装したのはTwitter, Instagram, facebook, Pinterestのみの表示ですが、他のアイコンを表示したいという人のために、色んなSNSアイコンのコードも書いておきます。
アルファベット順に並んでいます。
Discord
<a href="https://discord.com/" target="blank"><i class="fa-brands fa-discord"></i></a>
dribble
<a href="https://dribbble.com/" target="blank"><i class="fa-brands fa-dribbble"></i></a>
Facebook
<a href="https://www.facebook.com/" target="blank"><i class="fa-brands fa-facebook"></i></a>
Github
<a href="https://github.com/" target="blank"><i class="fa-brands fa-github"></i></a>
Instagram
<a href="https://www.instagram.com/" target="blank"><i class="fa-brands fa-instagram"></i></a>
LINE
<a href="https://line.me/" target="blank"><i class="fa-brands fa-line"></i></a>
LinkedIn
<a href="https://linkedin.com/" target="blank"><i class="fa-brands fa-linkedin"></i></a>
Pinterest
<a href="https://www.pinterest.com/" target="blank"><i class="fa-brands fa-pinterest"></i></a>
TickTock
<a href="https://www.tiktok.com/" target="blank"><i class="fa-brands fa-tiktok"></i></a>
Tumblr
<a href="https://www.tumblr.com/" target="blank"><i class="fa-brands fa-tumblr"></i></a>
Twitter
<a href="https://twitter.com/" target="blank"><i class="fa-brands fa-twitter"></i></a>
Youtube
<a href="https://www.youtube.com/" target="blank"><i class="fa-brands fa-youtube"></i></a>
この中に自分の表示したいアイコンがなかった!という人は、FontAwesomeのサイトに行って表示させたいアイコンを検索してください。
そのアイコンにあるコードをコピペすれば表示できます💡
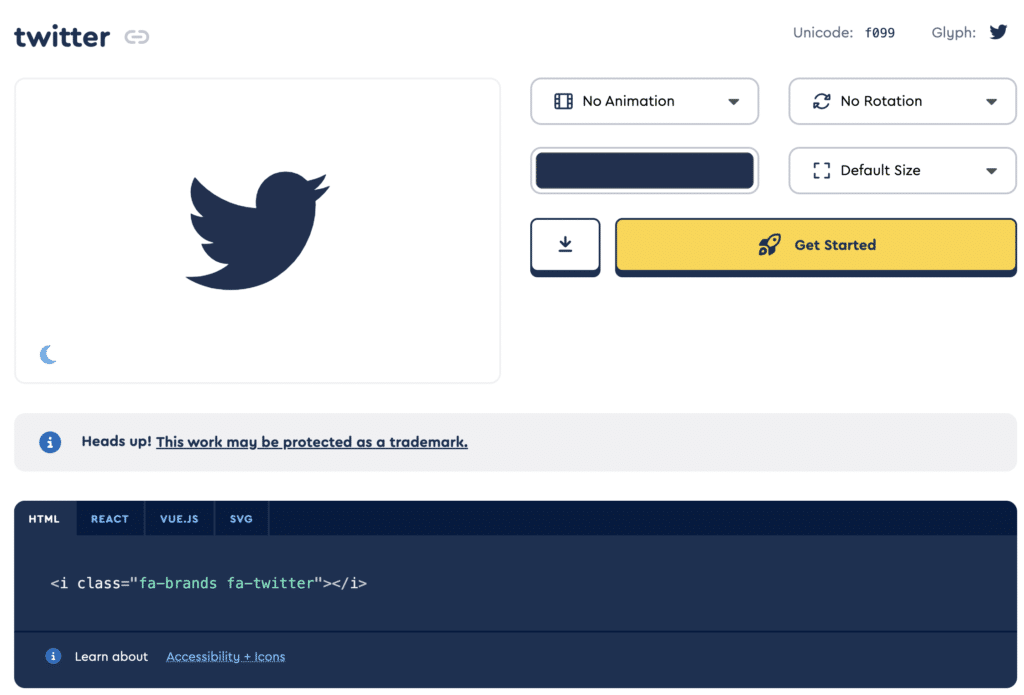
検索したアイコンをクリックするとこんな画面↓になります。

下の黒い部分にある、HTMLのコードをコピペしてください。
<i class>のコードです。
メールアイコンなどもあるので、Wordpressでプロフィールページなどにアイコン表示したいときも、FontAwesomeが使えますよ♪